On-Demand Drone
Survey Solutions
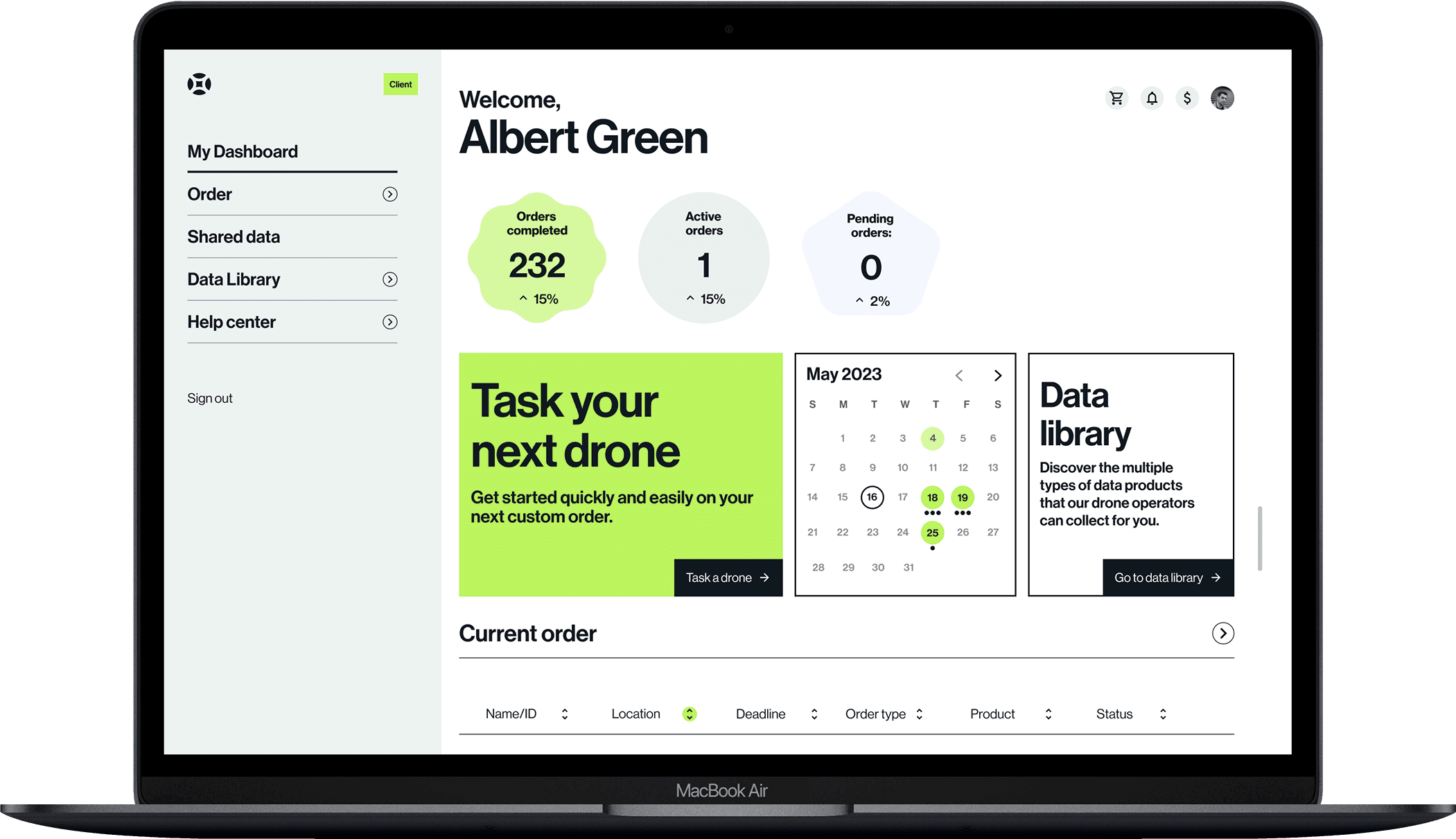
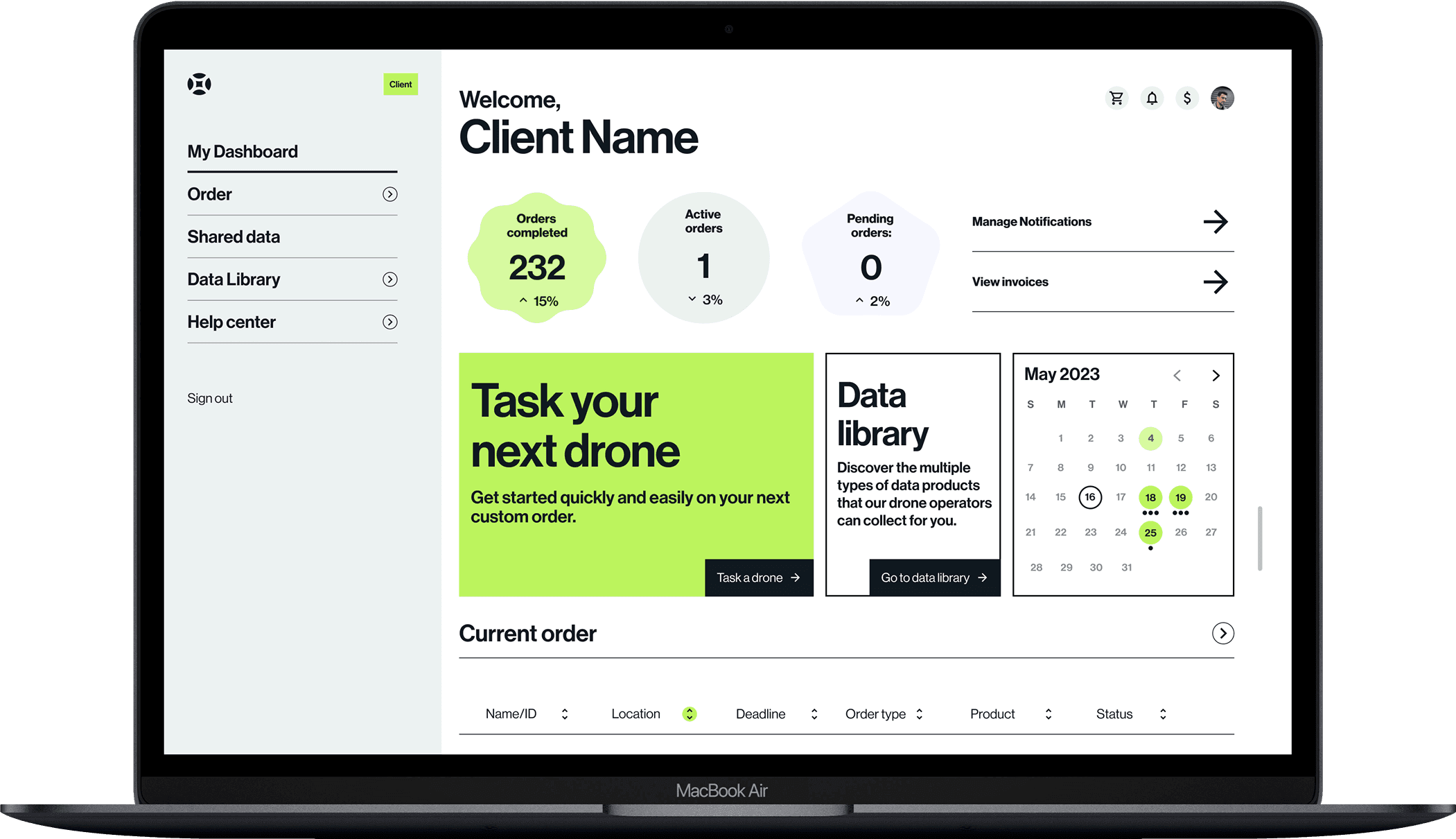
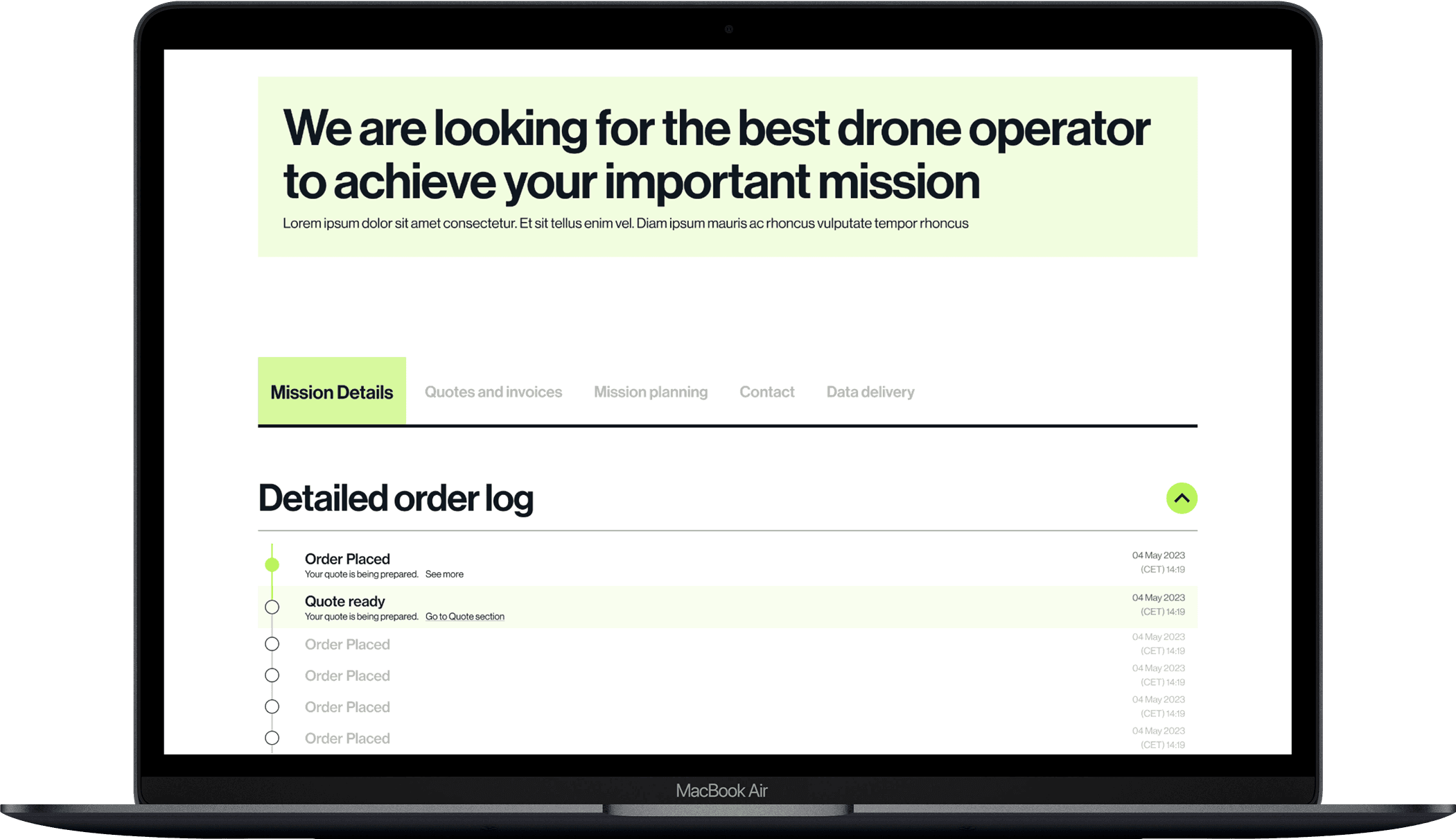
At Globhe, I worked on a user-friendly dashboards that made it easy for people to make decisions. By putting users at the center of our design approach, I revamped the flow of the platform, making it smoother and more intuitive. These changes didn't just make things easier to use; they also helped users navigate with confidence.
Company Background:
Globhe operates as a drone data provider, leveraging a global network of drone operators to collect high-quality, on-demand aerial data. This data is used by businesses and organizations across multiple sectors, including agriculture, environmental monitoring, disaster management, and infrastructure inspection.
• Understanding User Needs
Conducted research to align drone technology with business objectives.
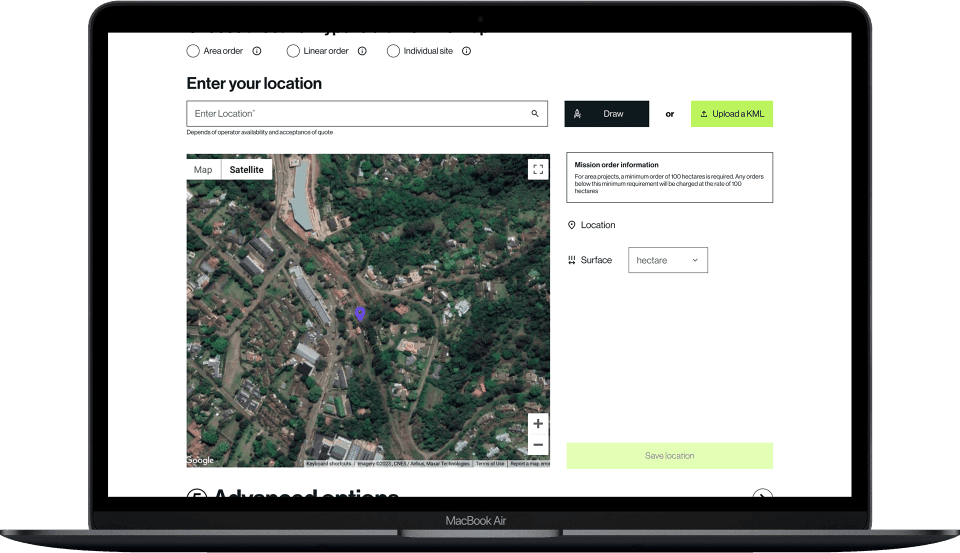
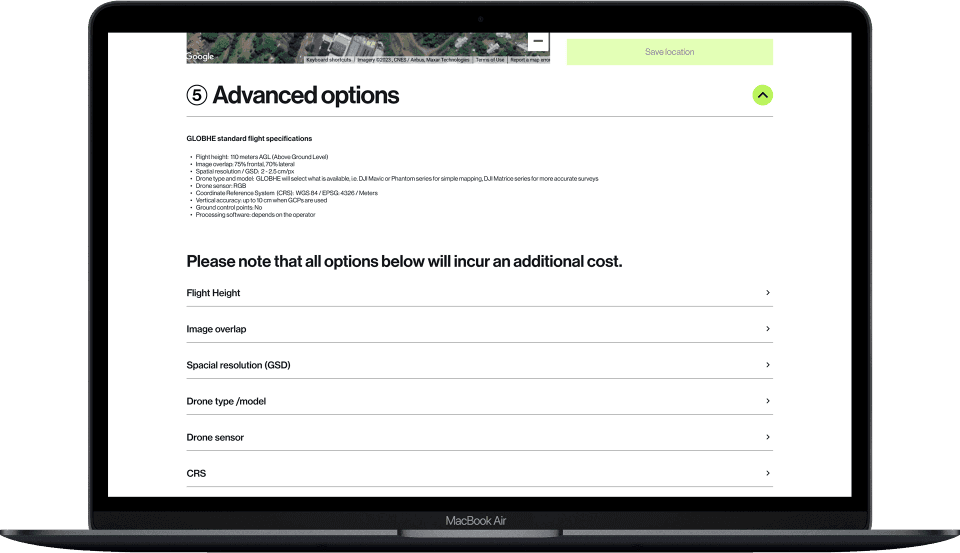
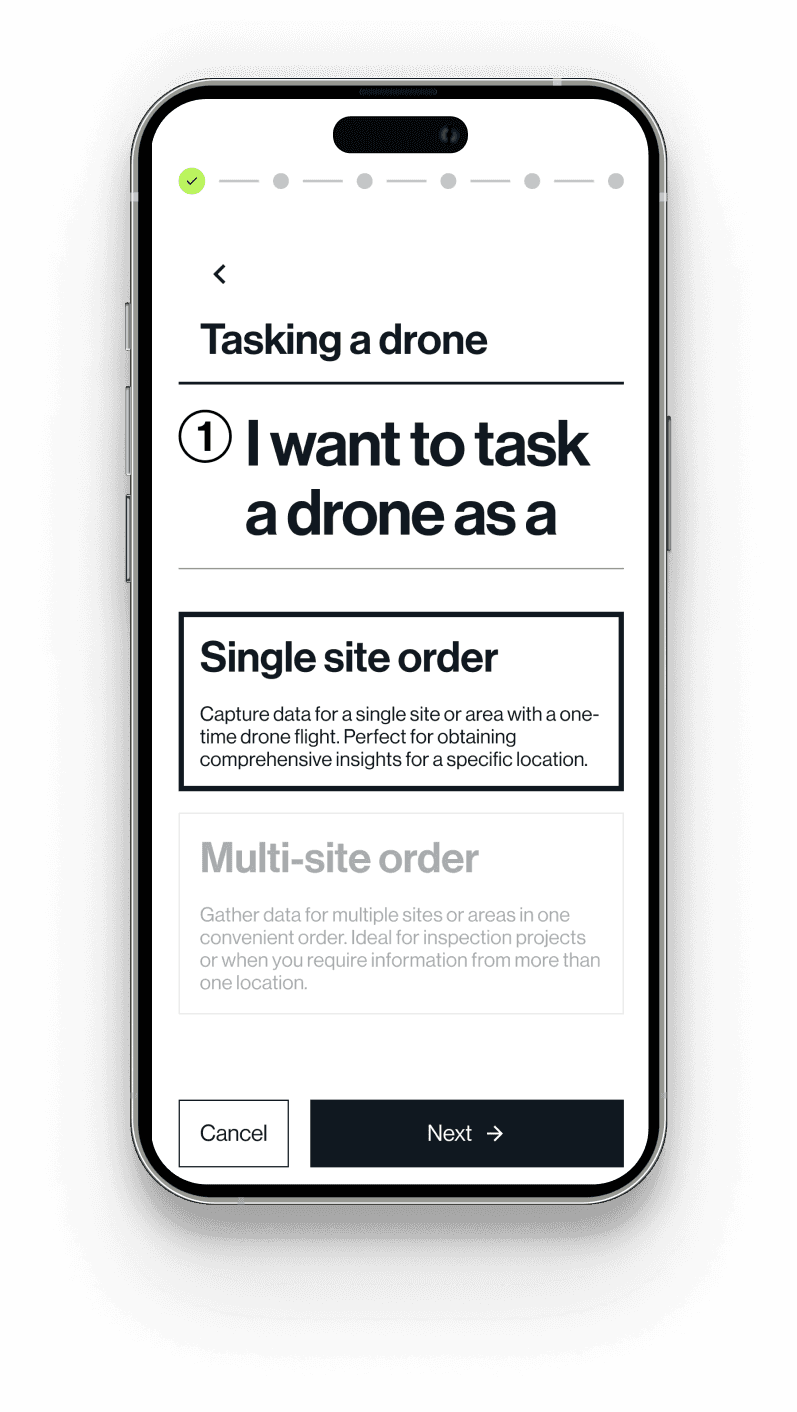
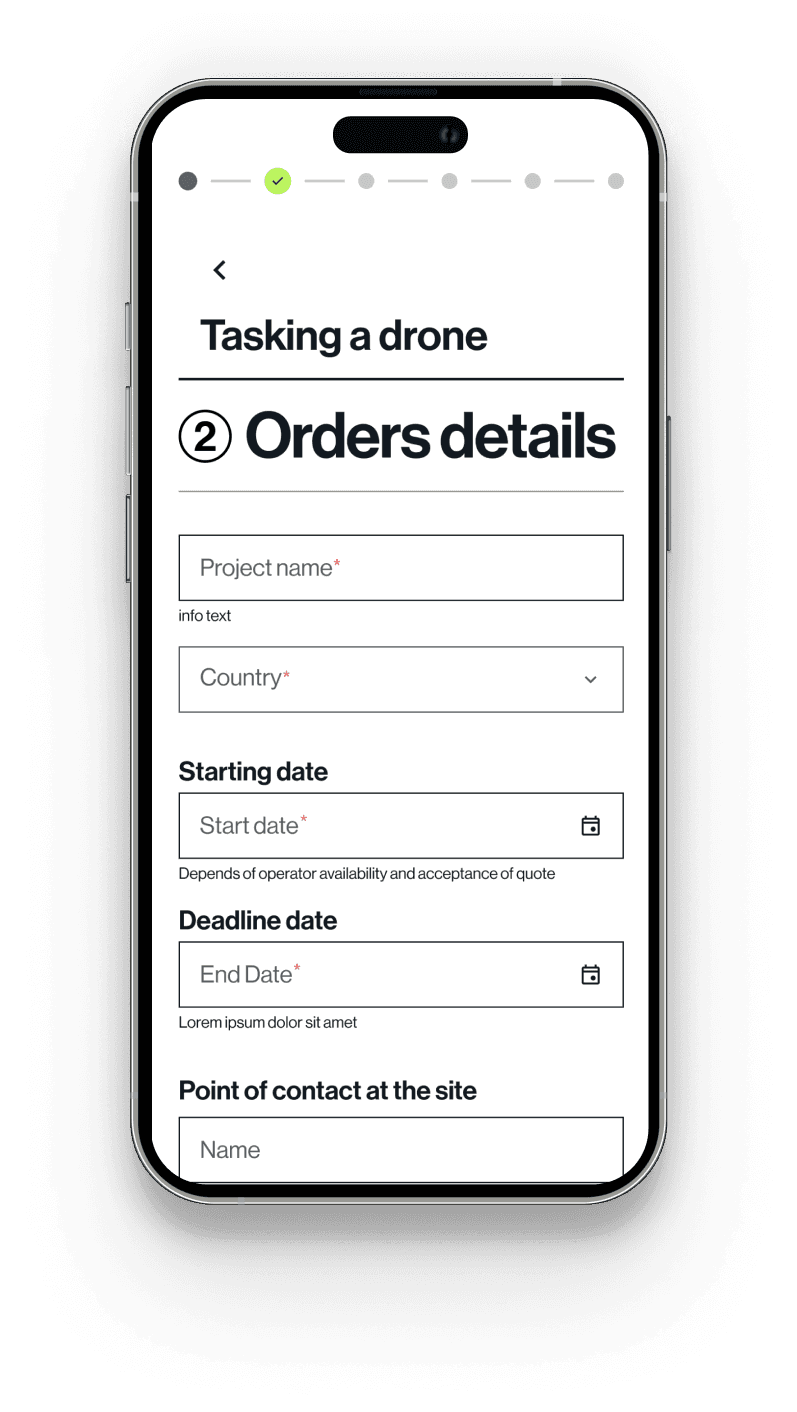
• Crafting an Intuitive UI
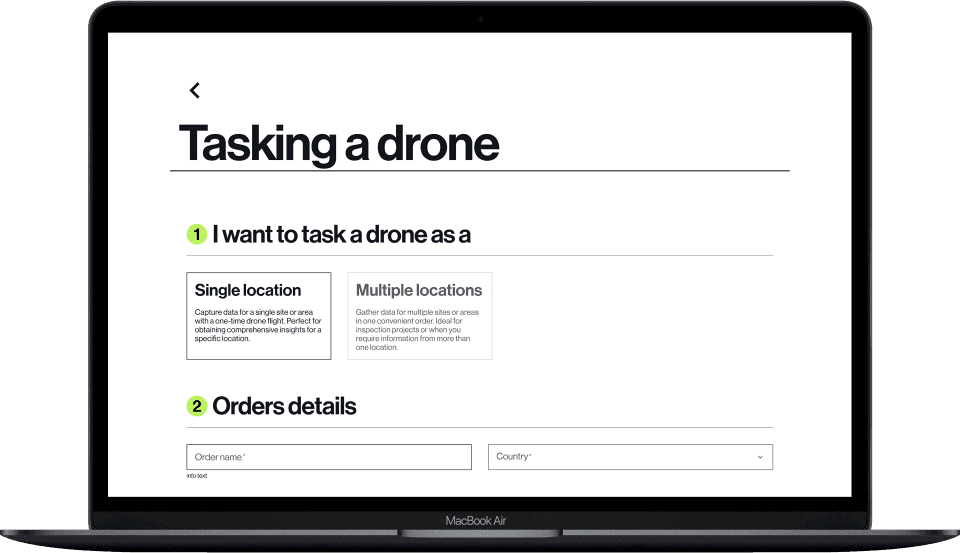
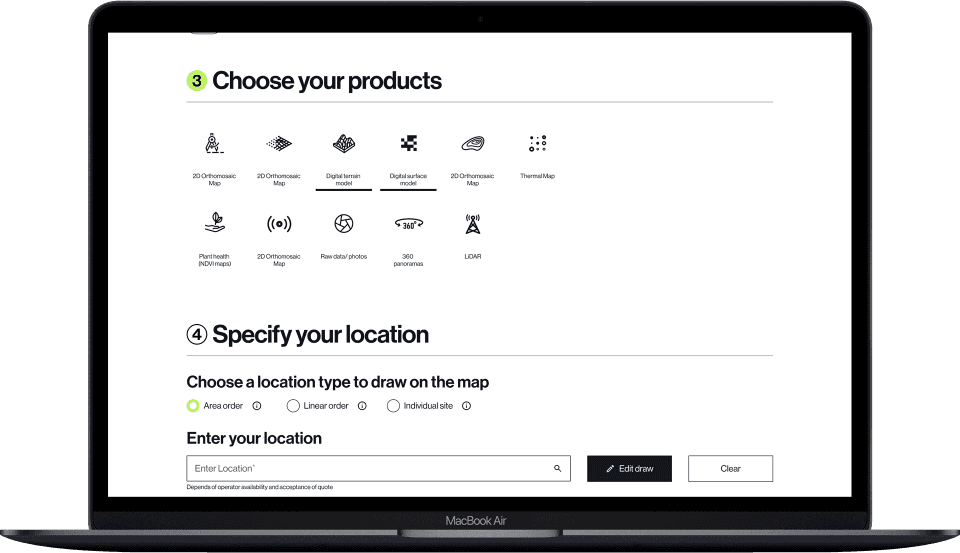
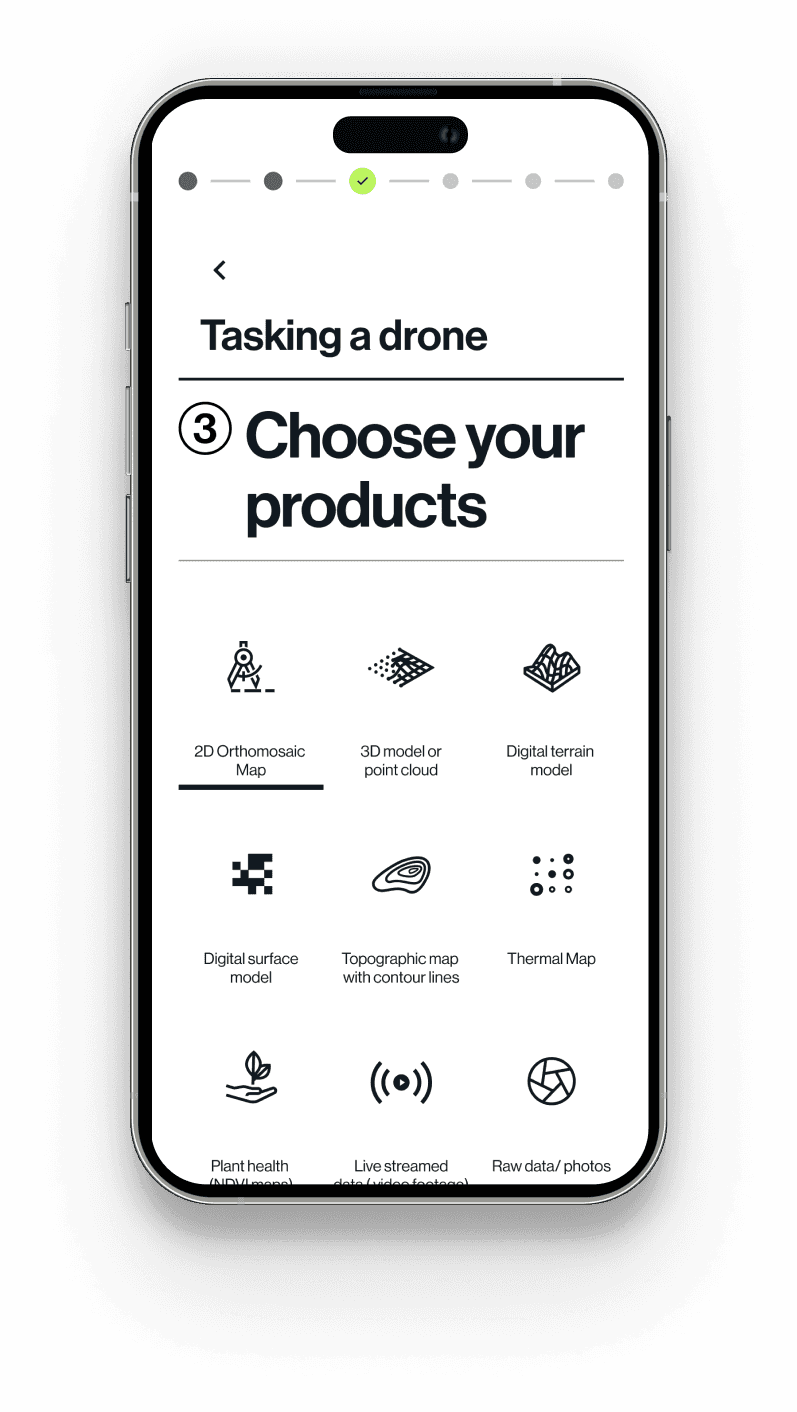
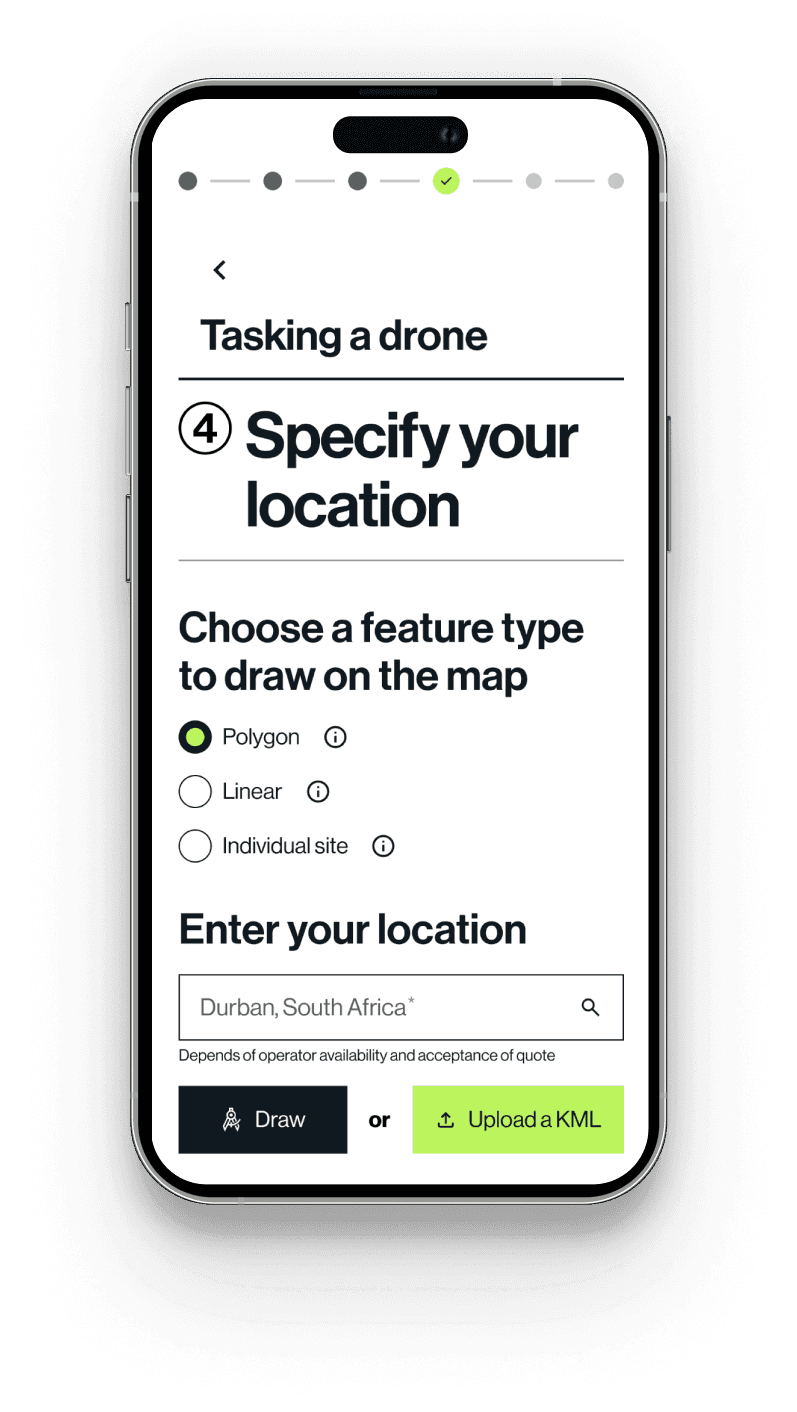
Designed a user-friendly interface that simplifies drone operation and data visualization.
• Solving Industry Challenges
Developed tailored solutions to enhance efficiency and innovation in various sectors.
• Iterative Design & Testing
Refined interactions through user feedback and usability testing.
UX Assessment
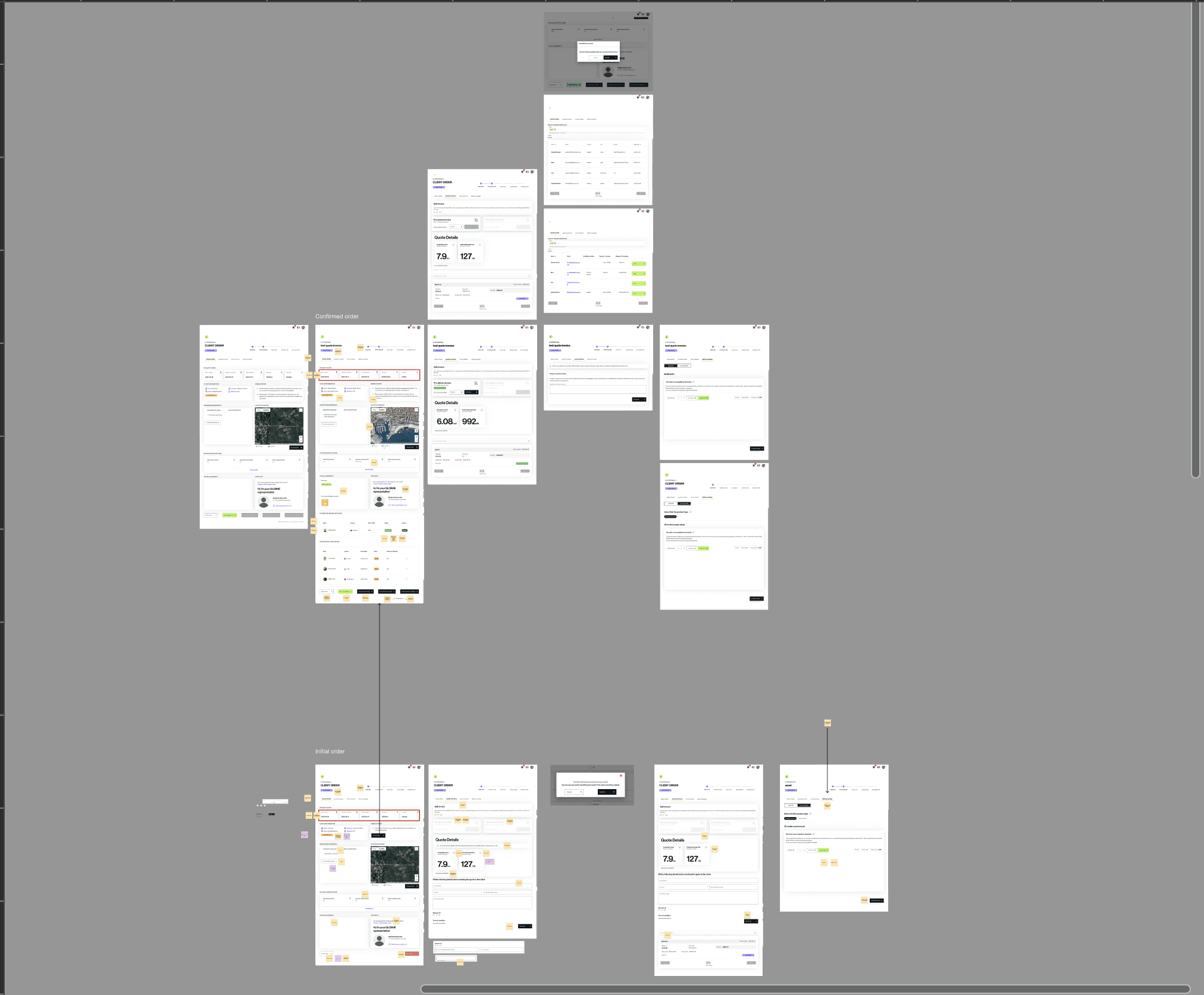
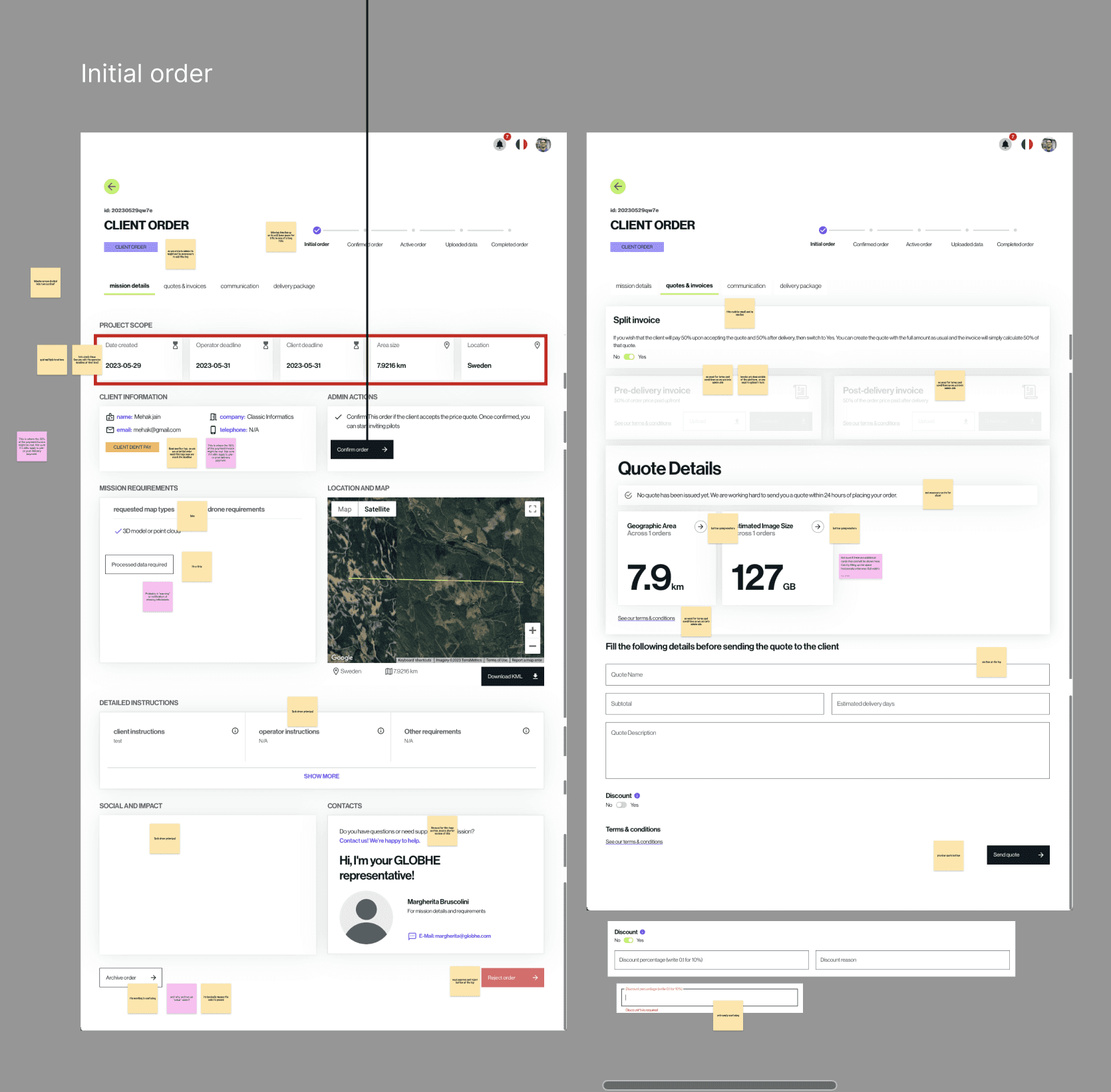
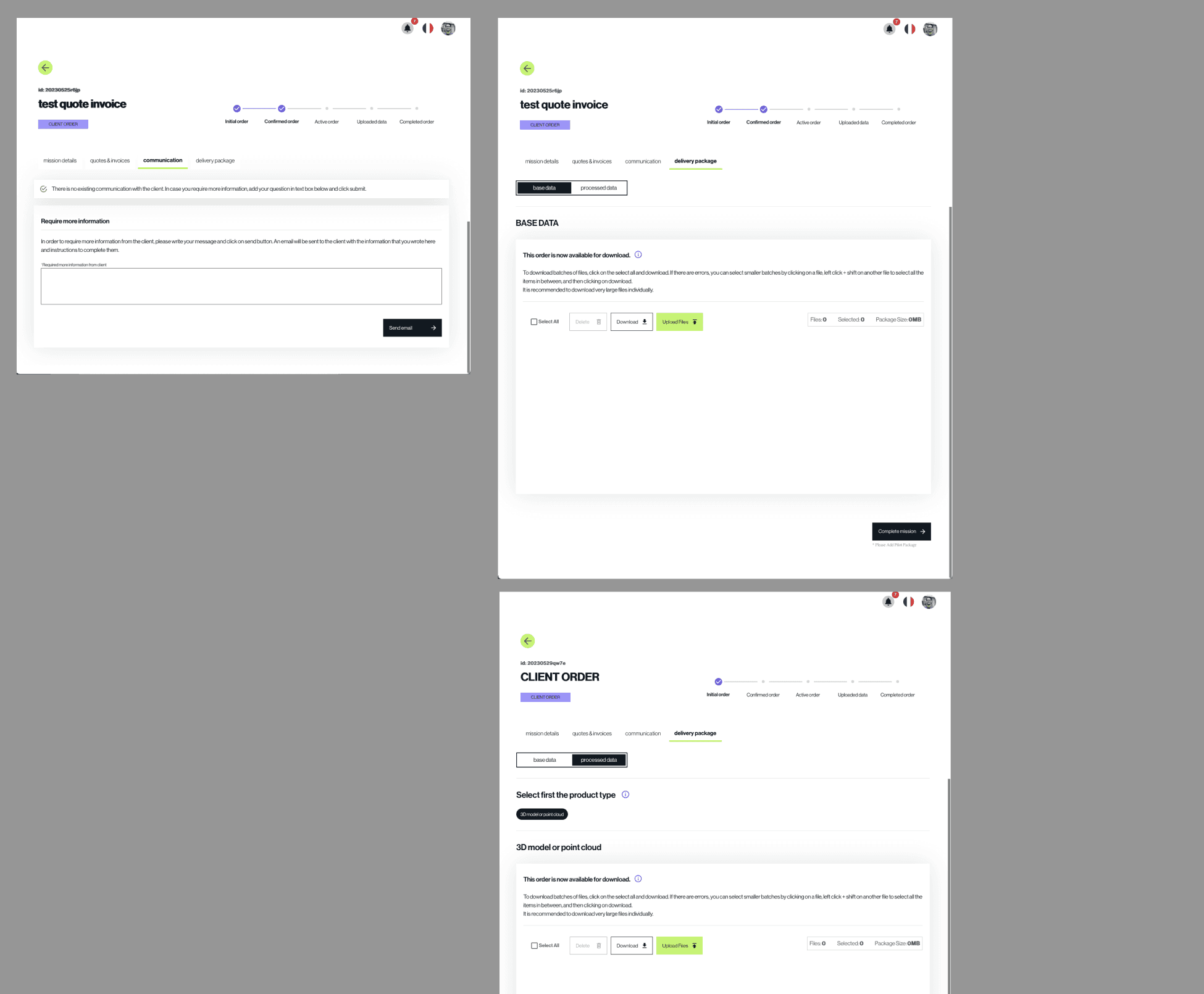
Wireframes and Prototypes
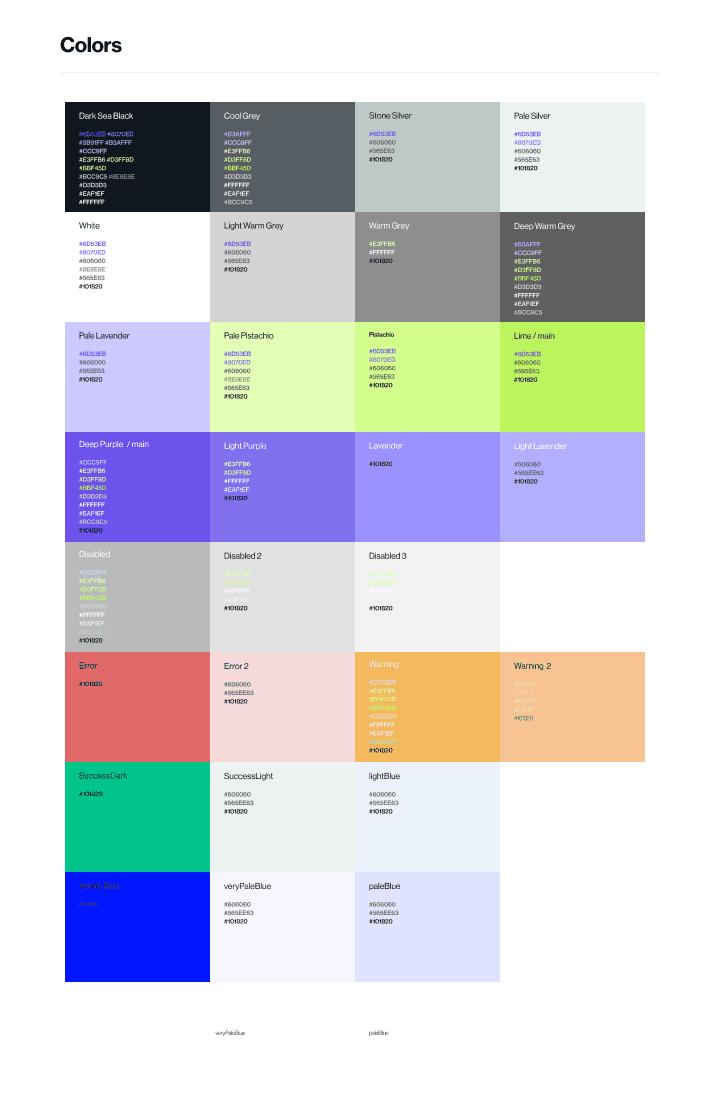
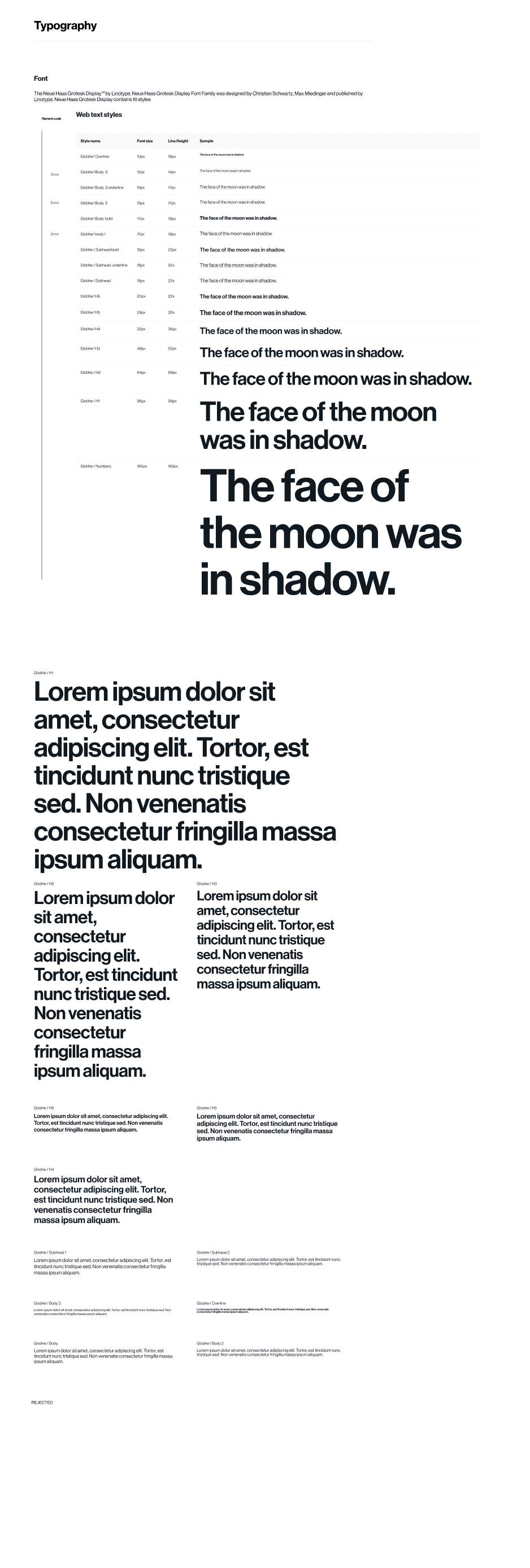
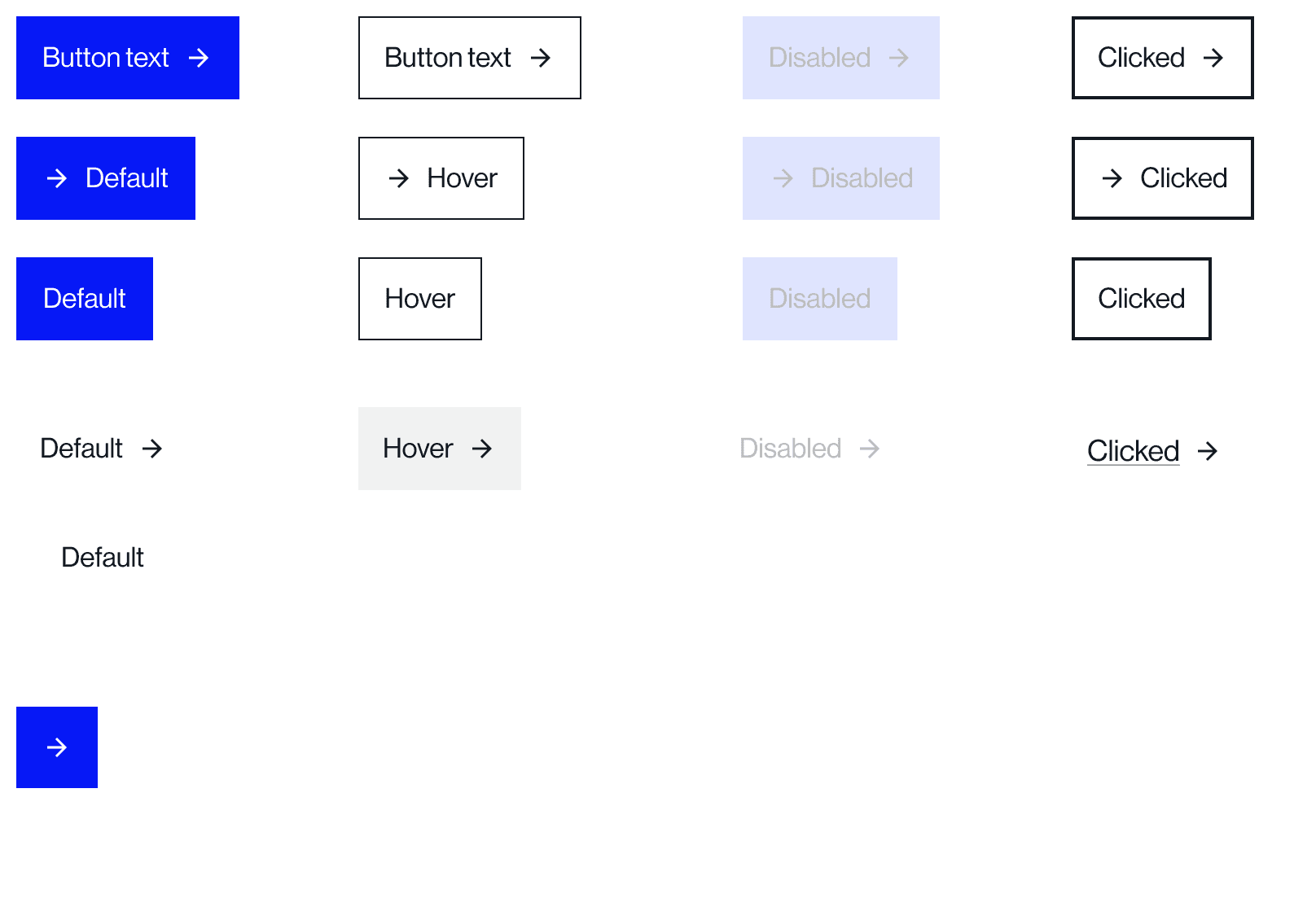
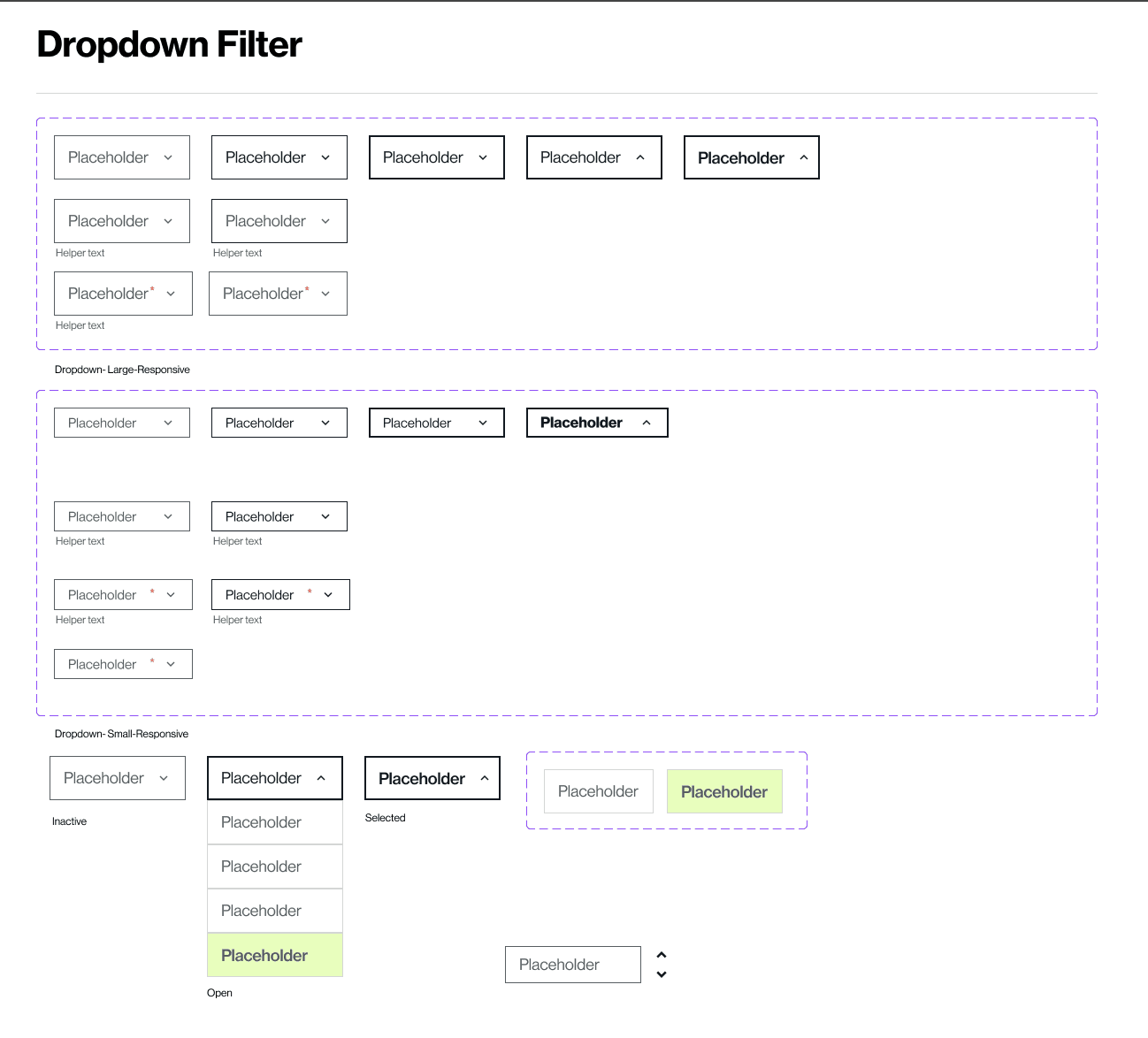
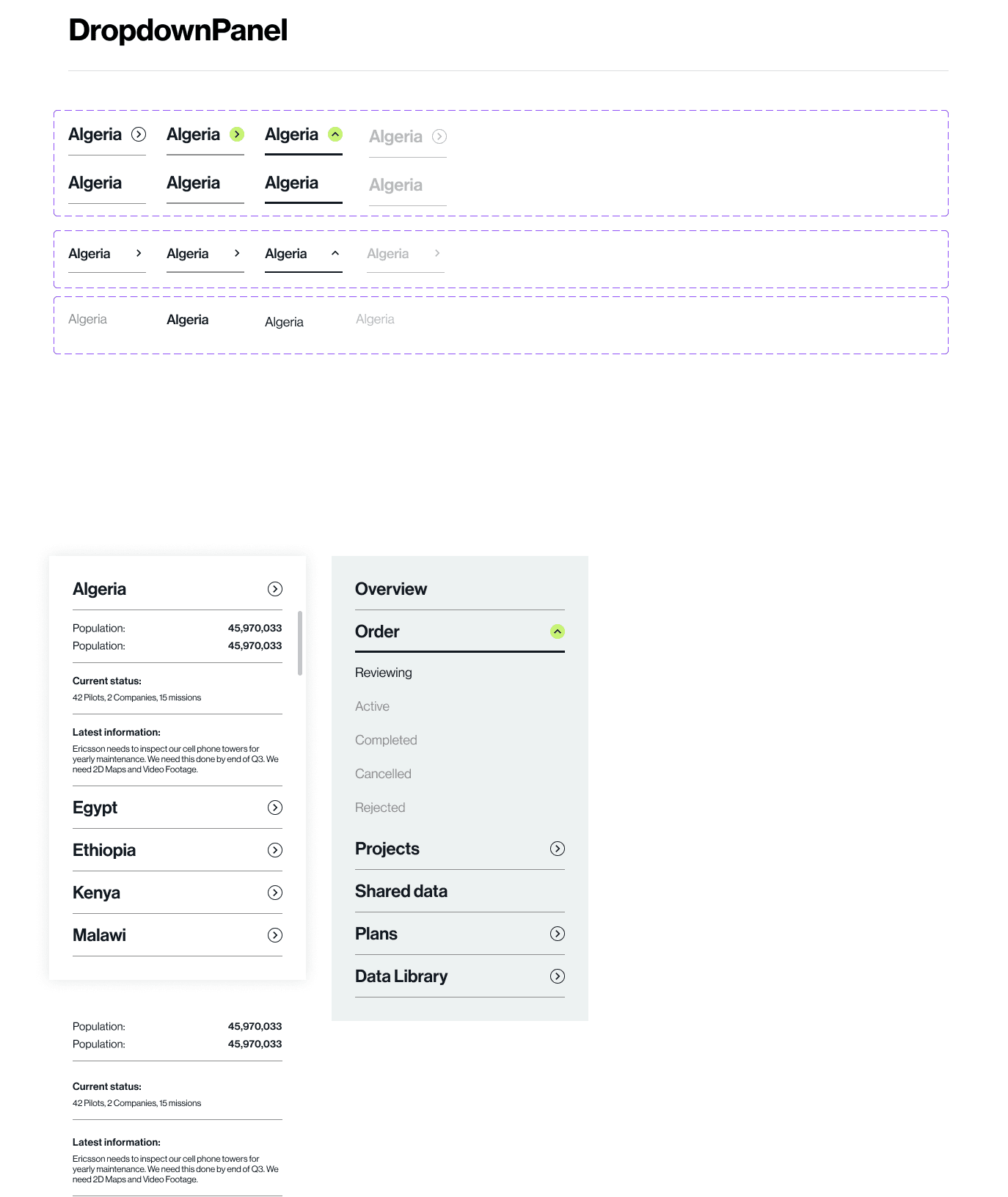
UI Design System Development